 Hearst Magazines UK was looking for a way to take its mobile strategy from out of the box to outside the box.
Hearst Magazines UK was looking for a way to take its mobile strategy from out of the box to outside the box.
“We definitely had a history of 320 x 50 mobile banners,” admitted Rob Wilkin, head of commercial product at Hearst UK, which is home to 26 titles including Cosmopolitan, ELLE, Esquire, Good Housekeeping, Red and Harper’s Bazaar.
Desktop-based ad products like site skins or home page takeovers were Hearst’s bread and butter, but that was partially driven by a misconception among advertisers – namely, that there are limited creative canvases available on mobile.
“That’s one of the main things we hear from advertisers and marketers, but that’s the perception, not the reality,” said Lolly Mason, head of publisher development for EMEA at mobile ad company Celtra. “It’s also part of why advertisers are slow to spend more on mobile even though their traffic and their audiences are moving there. Banners aren’t going to move dollars from desktop to mobile.”
At the beginning of May, Hearst UK and Celtra entered into a partnership to start wooing advertisers away from desktop with more interactive mobile units. The units will remain in private beta and be exclusive to Hearst for at least three months, after which Celtra will make them generally available to other clients.
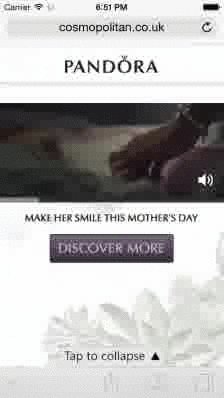
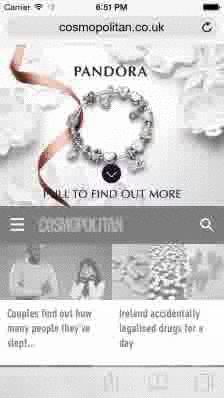
One such native mobile product is called “reactive pull,” which sits in a default position at the top of a publisher’s page. Users engage with the ad by pulling down on the screen to reveal a piece of interactive content, anything from a video or animation to a swipeable image gallery. Users dismiss the ad with a swipe gesture to return to whatever they were previously reading.
Jewelry brand Pandora was the first of Hearst’s advertisers to take reactive pull for a spin across Cosmo and Red in the lead up to Mother’s Day. According to Celtra, the pull-to-expand rate for the ad was 150% higher than its own benchmarks for expandable mobile banners, while the video within the unit had a 69% view-through rate.
In addition to Pandora, several other large advertisers have shown interest in Hearst’s mobile offerings, including fashion brand Marc Jacobs, and Wilkin said Hearst is “seeing a lot of repeat bookings for its mobile experiences.”Mobile spend in the UK is on the rise – up 63% in 2014, according to the IAB – but it’s a bit of a “chicken and egg scenario,” Mason said. Brands are starting to shell out on mobile because they know that’s where their audiences are going, but they’re still holding back because they want more impactful opportunities. Mobile accounts for 22% of overall digital spend in the UK.
But there are still several challenges facing Hearst and other publishers trying to innovate with mobile formats – the lack of mobile-specific creative assets, for example.
“Often, advertisers will just send us all of their assets from a campaign – desktop assets, TV assets, print assets – and say, ‘Use what you can get out of these,’” Wilkin said. “They’re repurposing what they have already rather than creating assets just for mobile.”
Metrics and measurement can also be an issue, with some advertisers still gunning for legacy KPIs like click-through rate, even though CTR doesn’t make sense for certain formats. An interactive gallery might not garner all that many clicks, but that doesn’t mean a user didn’t scroll through the whole thing, Wilkin said.
 “Performance metrics need to make sense in terms of the format,” said Wilkin, who noted that some advertisers do have a tendency to “default” to CTR. “But we’re having that conversation with them at the very beginning when they book. And the industry as a whole is getting much savvier about measurement.”
“Performance metrics need to make sense in terms of the format,” said Wilkin, who noted that some advertisers do have a tendency to “default” to CTR. “But we’re having that conversation with them at the very beginning when they book. And the industry as a whole is getting much savvier about measurement.”
For its part, Hearst UK’s road map has the words “mobile first” written at the top. High on the agenda is a project to combine all of Heart’s titles onto a single CMS to create a “unified mobile brand rather than a collective of individual verticals.” Today, most of Hearst’s publications operate off of different platforms, making it difficult to scale experiences and share insights across the various pubs.
“We were very desktop-focused in the past,” Wilkin said. “Now we’re thinking about how every products works on mobile first. Then we think about bringing it over to desktop after that.”